CRÉER UNE SECTION VIDÉO DANS UNE PAGE DE GAMME
1. CRÉER UNE NOUVELLE SECTION DANS LA PAGE
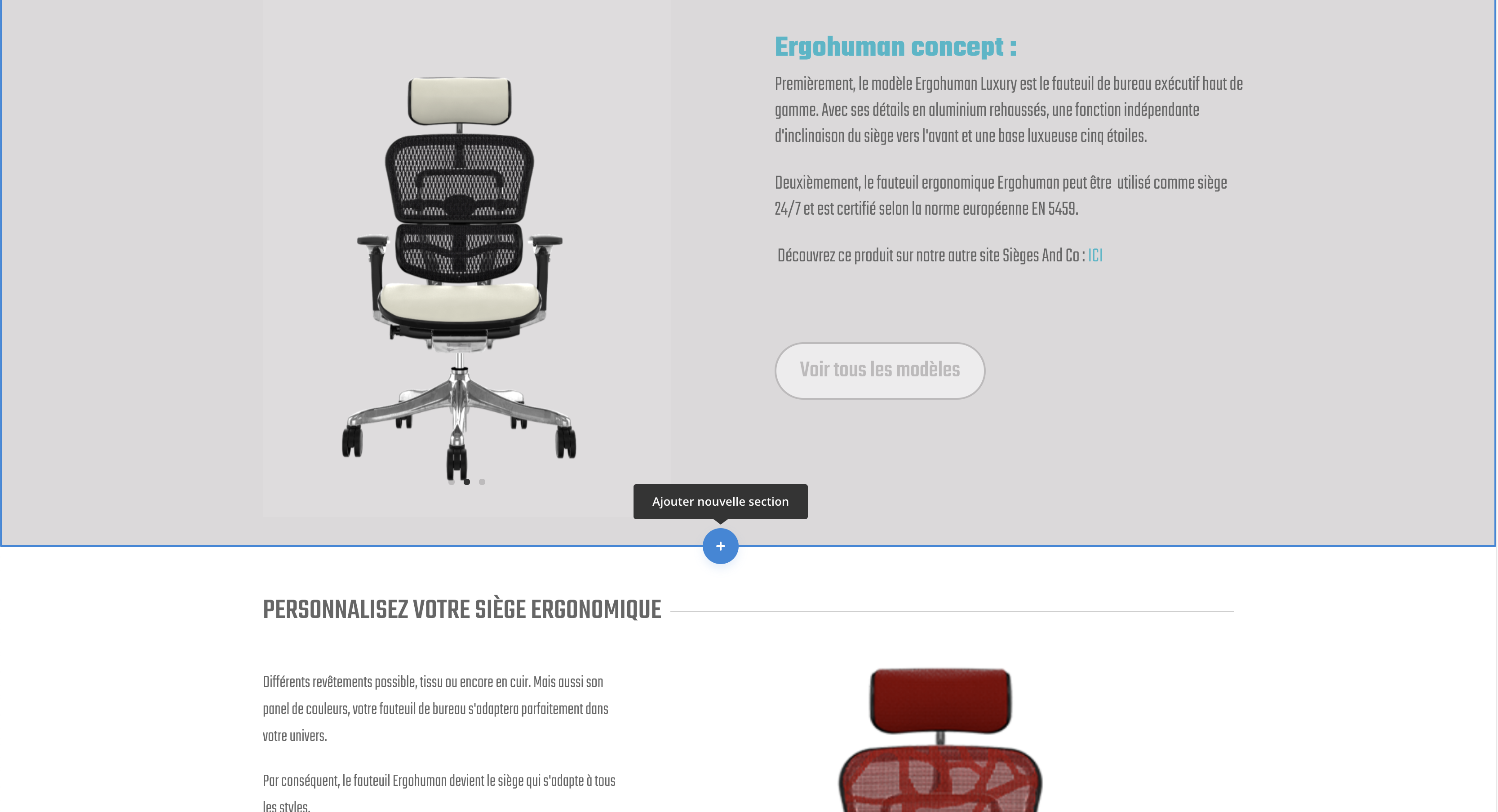
La première est étape est donc de créer la nouvelle section qui va accueillir notre vidéo en fond.
Il faut donc tout d’abord sélectionner la section (cadre bleu) au dessus de l’endroit où nous voudrions avoir notre vidéo. Puis cliquer sur le +.
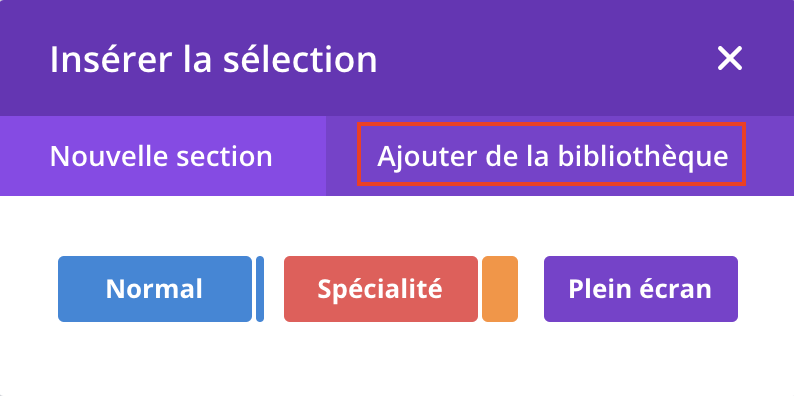
Il faudra ensuite aller chercher dans la bibliothèque la section qui permettra la mise en place de la vidéo.
On clique donc sur Ajouter de la bibliothèque.
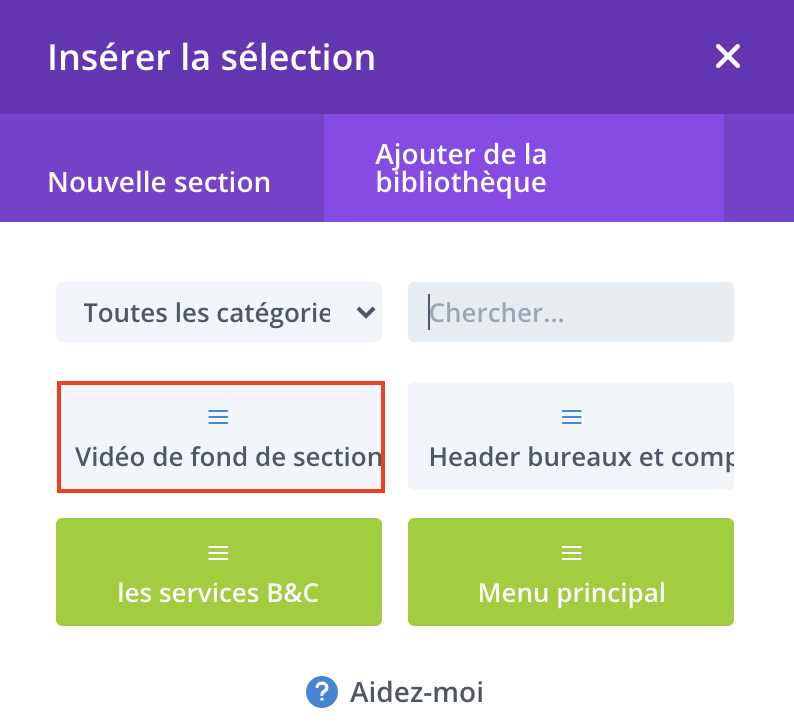
Puis on vient cliquer sur le bloc Vidéo de fond de section.
Une fois ceci fait vous devriez avoir votre nouvelle section qui s’est créer un sein de la page.
Il y a également un bloc avec le message Ici se trouve la vidéo qui est en Background de la section.
Ce message est juste là à titre indicatif, personne ne pourra le voir mis à part vous.
2. PARAMÉTRER LA SECTION AFIN DE FAIRE APPARAITRE LA VIDÉO
Il faut maintenant se rendre dans les paramètres de notre nouvelle section fraichement créée.
Cliquer sur l’engrenage en haut à gauche de la section dans l’encart bleu.
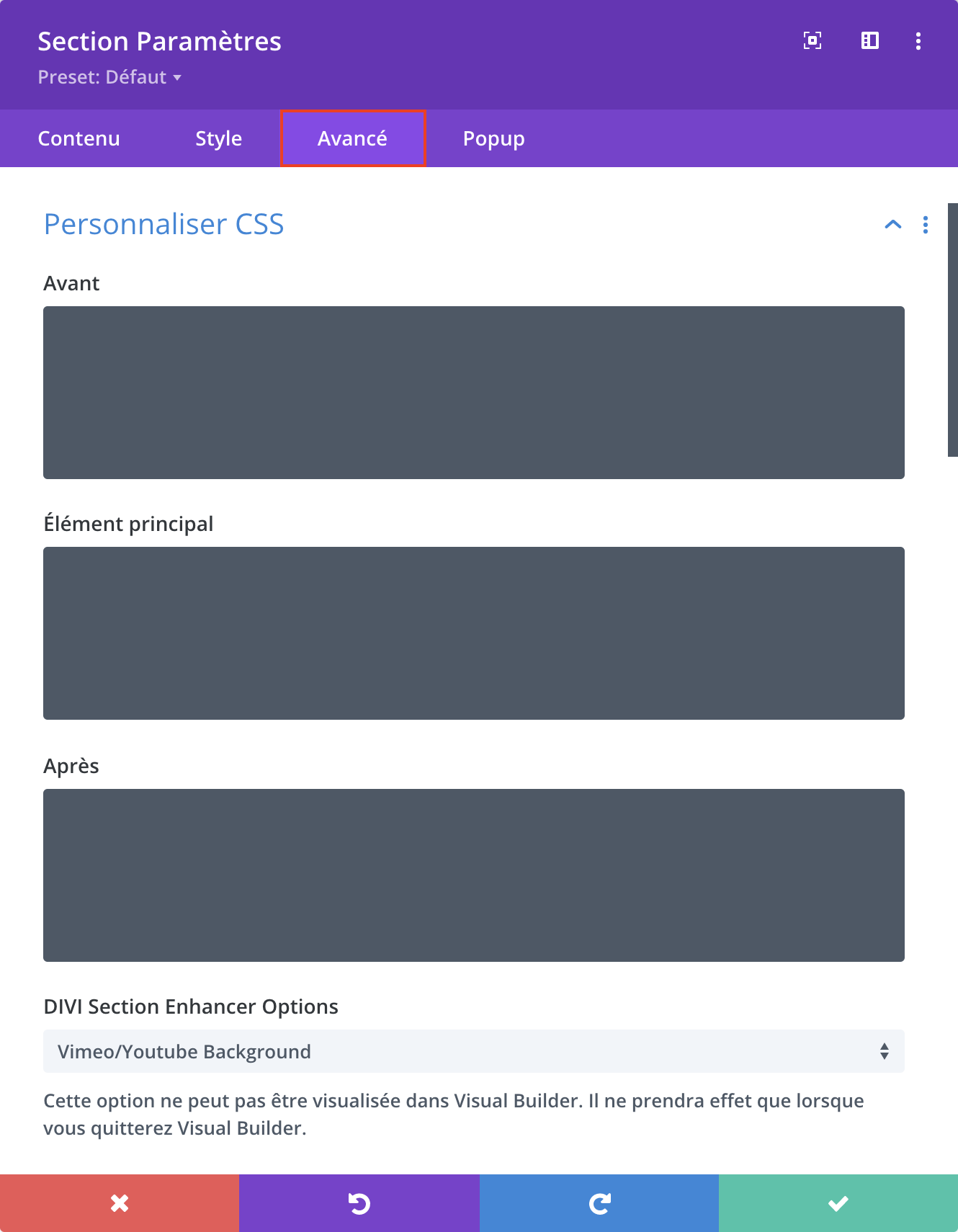
Une fenêtre s’ouvre, il faut maintenant aller dans l’onglet Avancé, puis dans Personnaliser le CSS.
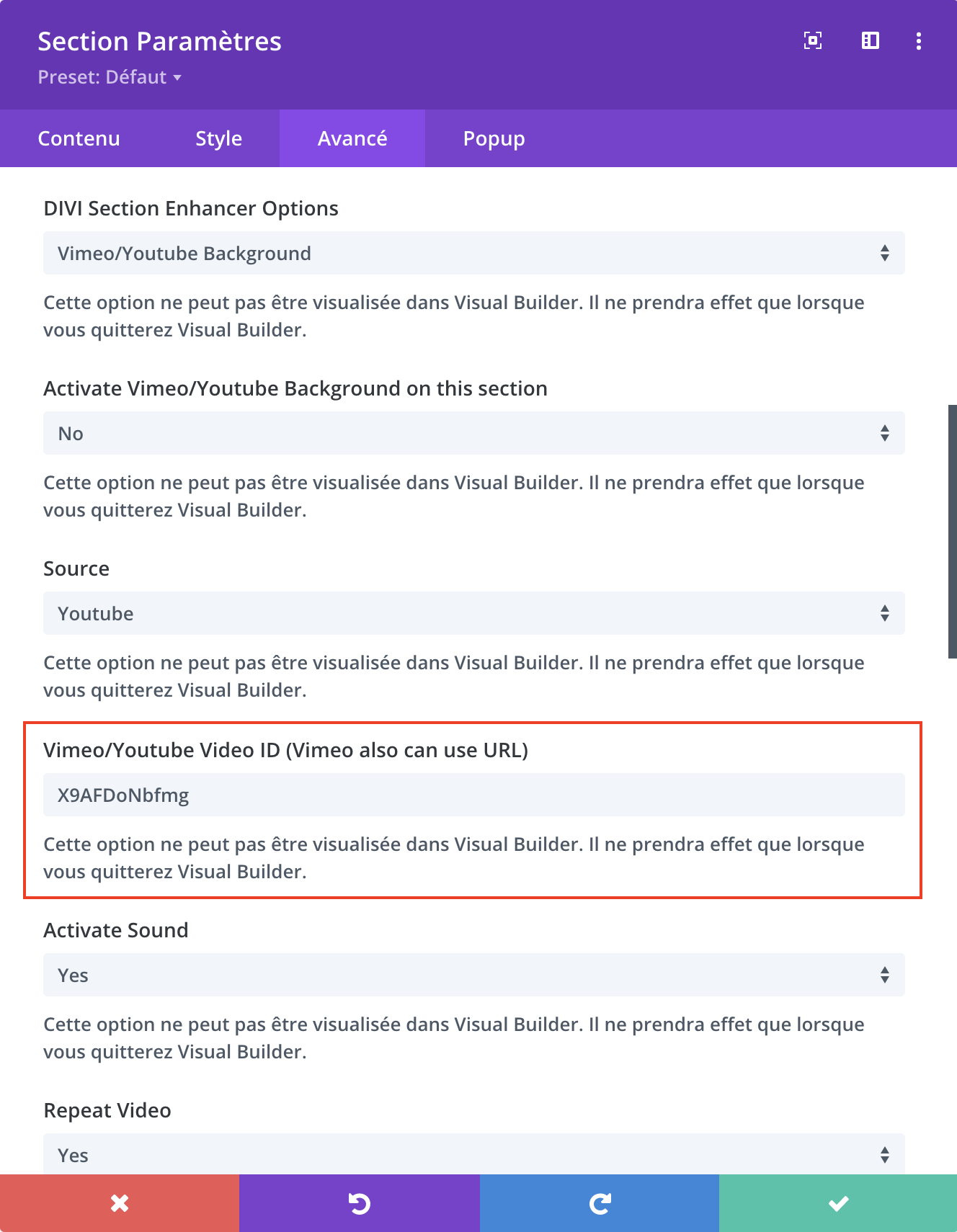
Dans l’onglet Personnaliser CSS, vous trouverez en contrebas une partie nommée DIVI Section Enhancer Options.
C’est ici que l’on va renseigner l’URL de notre vidéo afin de l’ajouter en fond de notre section.
La partie qui nous intéresse est Vimeo/Youtube ID, c’est à cette endroit qu’il faudra rentrer l’id correspondant à la vidéo que l’on souhaite importer depuis Youtube ou Vimeo.
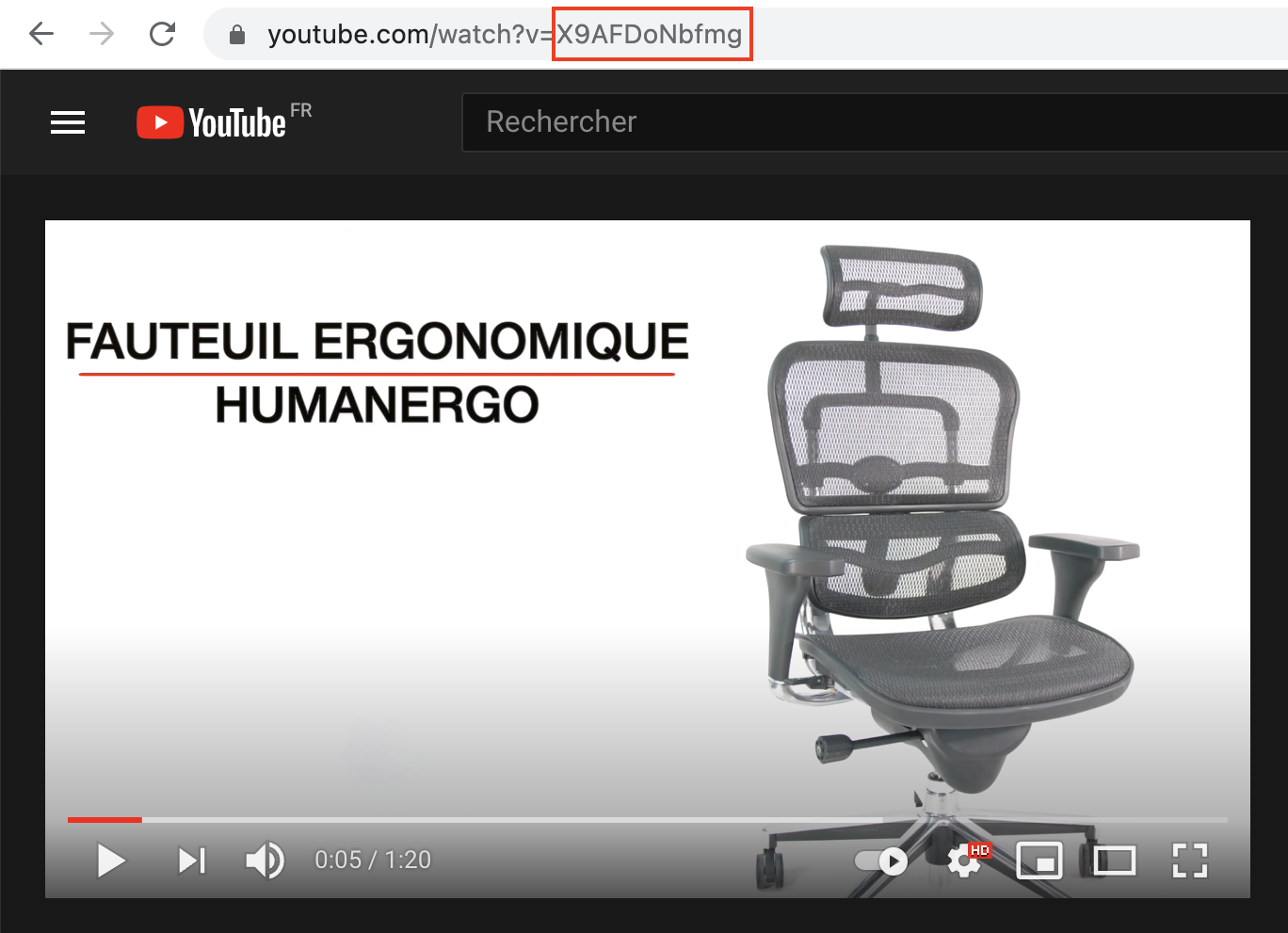
Pour cela, il faut aller sur la vidéo en question. Ici j’ai choisi la vidéo de présentation du siège HUMAN ERGO sur Youtube.
Ensuite récupérer l’id de la vidéo qui se trouve dans la barre d’URL de notre vidéo. Ne séléctionner uniquement que ce qui se trouve après le /watch?v=. Puis le copier et le coller dans la section Vimeo/Youtube Video ID de nos paramètres de section.
Une fois ces actions réalisées, valider en cliqueant sur la checkbox verte et sauvegarder votre page.
Attention ! Votre vidéo ne sera pas visible directement dans le constructeur de page. Vous devez quitter le Visual Builder et ce n’est qu’à ce moment là que votre vidéo sera visible sur la page.