AJOUTER UNE IMAGE DE MISE EN AVANT DE PROJET
1. CHOISIR SON IMAGE
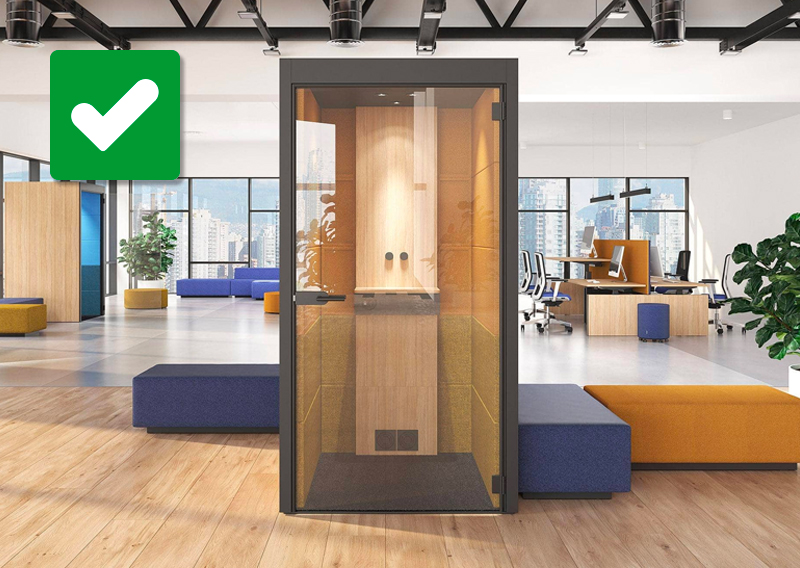
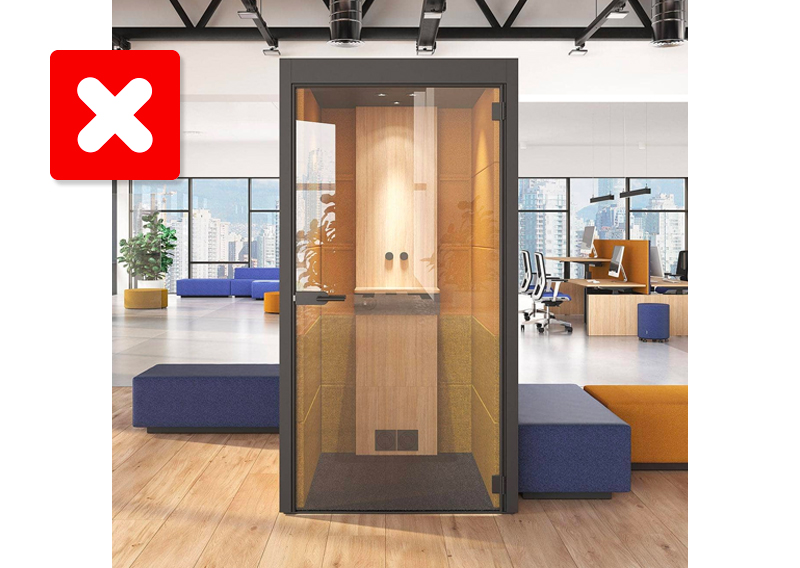
Il est important de bien choisir l’image à mettre en avant car c’est celle ci qui s’affichera dans les galeries !
Il faut que celle ci soit attrayante et présente bien le produit. Il faut éviter que la photo soit étirée, ou avec des bords blancs, ect…
Cette image doit impérativement être au format .jpg et aux dimensions 400×284 pixels.
2. AJOUTER L’IMAGE AU PROJET
Il faut maintenant ajouter notre image soigneusement choisie au projet voulu.
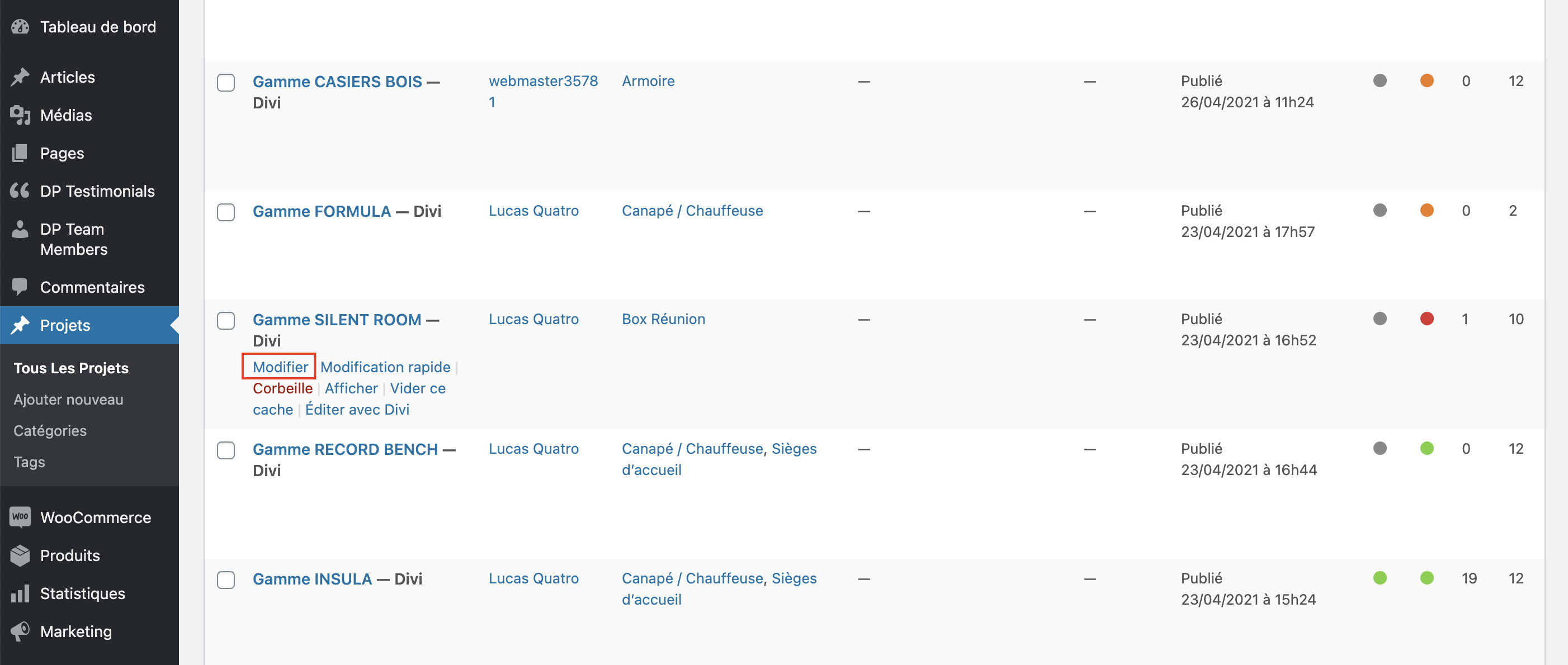
Pour ce faire, dans le Tableau de Bord de WordPress, il faut se rendre dans Projets > Tous les projets.
Allez sur le projet sur lequel on souhaite ajouter notre image et cliquer sur Modifier.
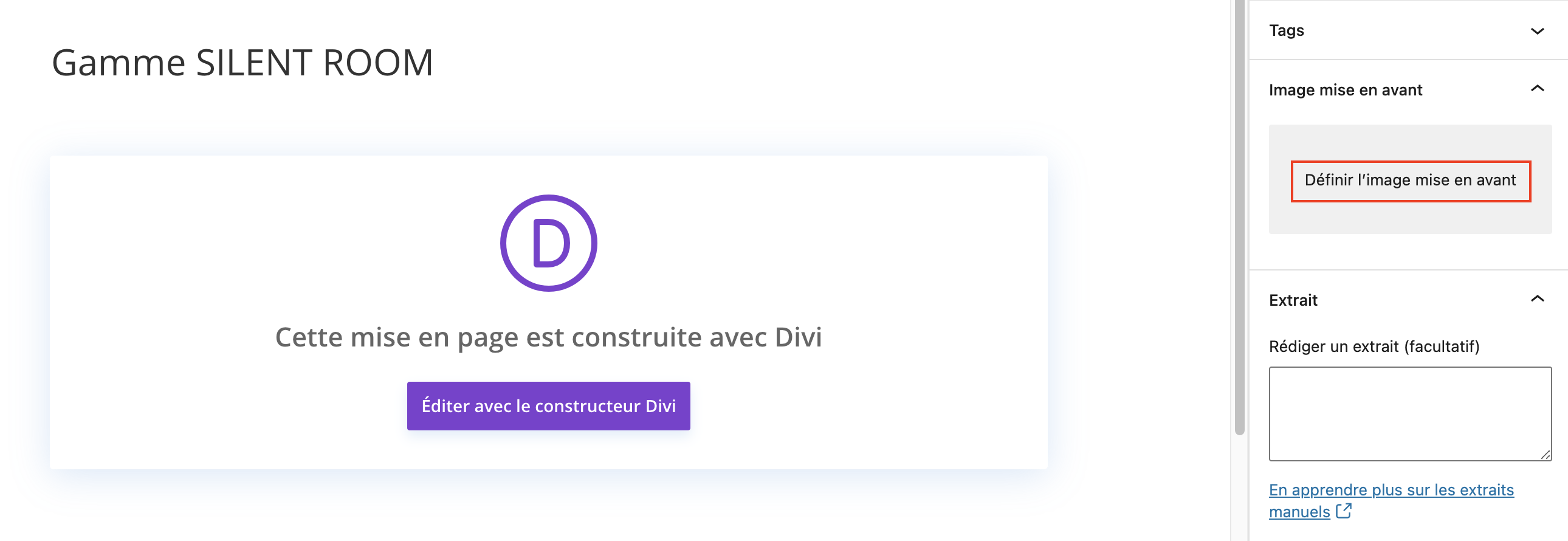
Une fois dans la page de Modification de projet, dans la barre latérale de droite vous trouverez l’onglet Image mise en avant.
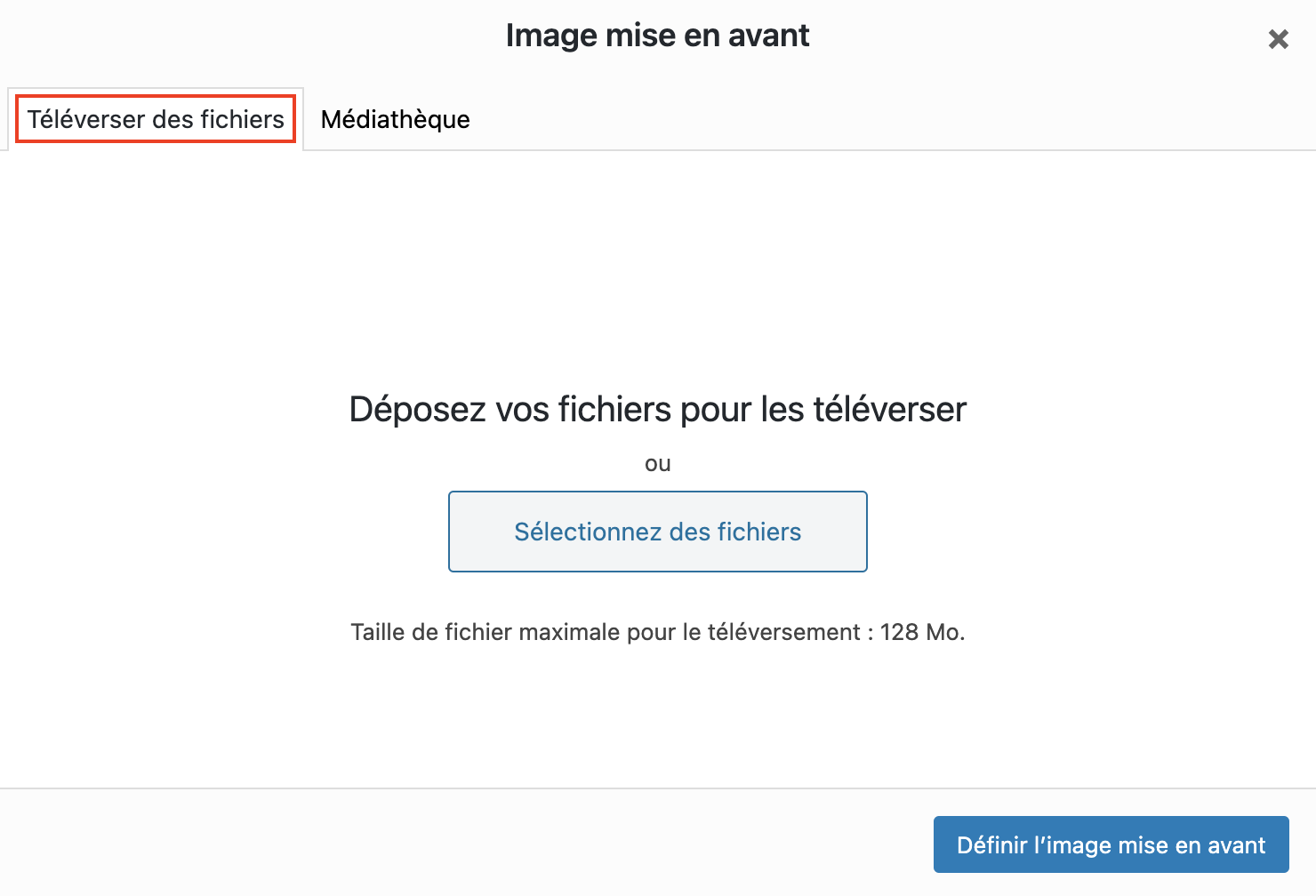
Cliquer sur Définir l’image mise en avant, une fenêtre va alors s’ouvrir.
Cliquer sur l’onglet Téléverser des fichiers. Vous pouvez simplement par glisser-déposer ajouter votre image ou bien aller chercher dans votre ordinateur l’image en cliquant sur Sélectionnez des fichiers.
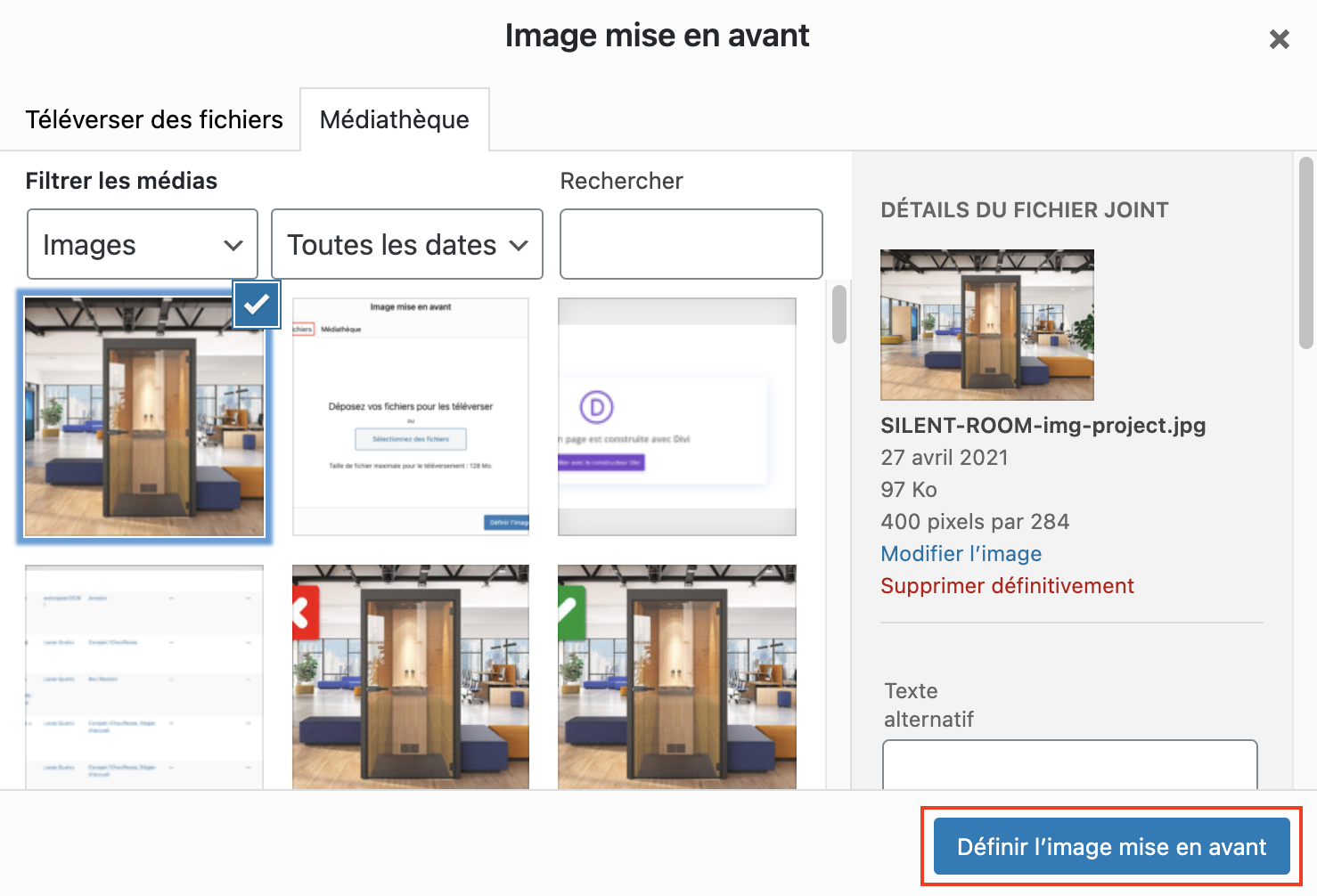
Une fois ajoutée, l’image apparait. Il ne vous reste donc plus qu’à valider l’opération en cliquant sur le bouton bleu Définir l’image mise en avant.
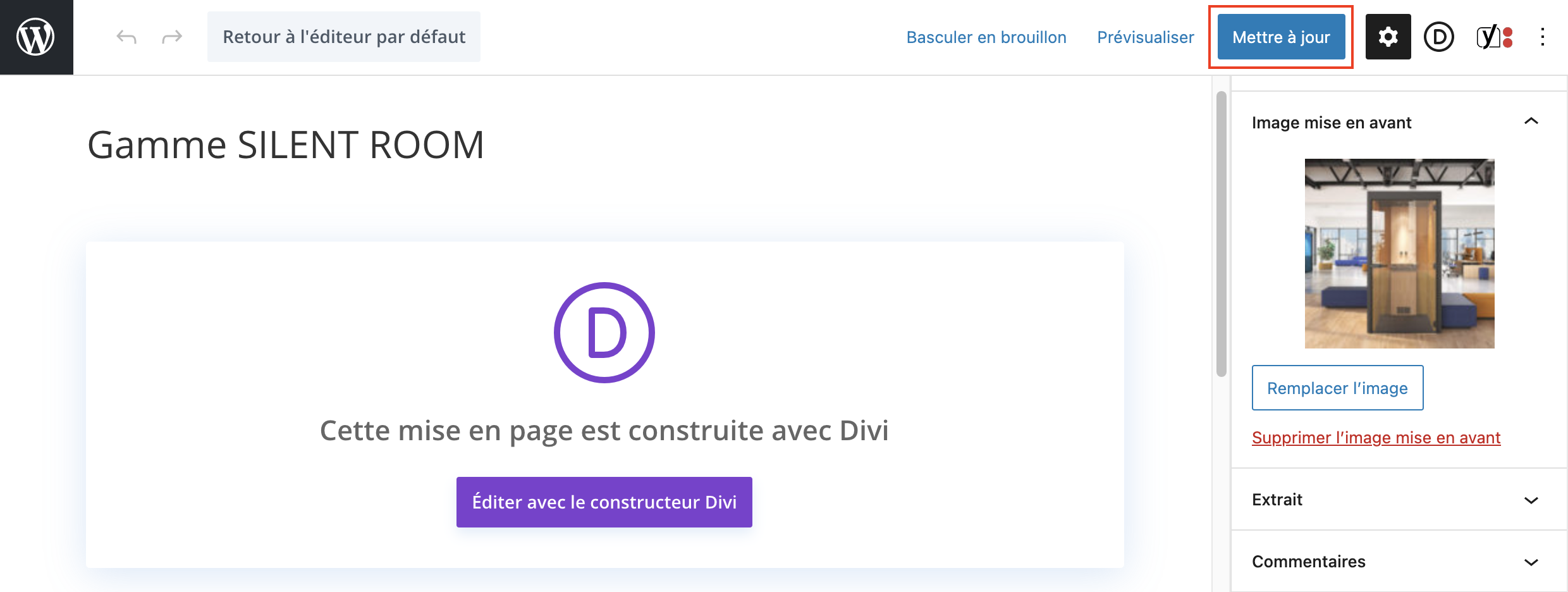
Si l’image a bien été implémentée elle devrait apparaître à droite dans la barre latérale.
Maintenant, on a besoin d’enregistrer pour que toutes nos modifications puissent être prise en compte et mettre à jour notre projet (gamme).
Il suffit de cliquer sur Mettre à jour.